
A virtual assistant can help your business if you have clients who call your phone number. Interactive voice response (IVR) helps you to automate call reception by routing callers to the most appropriate department or the agent most qualified to meet their needs. Among its many advantages, IVR can provide increased operational efficiency, a stronger brand image, and better customer insights.
A voice-controlled virtual assistant is one step ahead of the legacy Touch-Tone/DTMF controlled one because of the flexibility it allows end users. They can just speak into their phone’s microphone to provide input to control the call.
Building a voice-controlled virtual assistant using Plivo’s automatic speech recognition (ASR) feature in .NET using ASP.NET MVC is simple. This guide shows you how to set up a voice-controlled IVR phone tree to a Plivo number and manage the call flow when the call reaches the Plivo voice platform. To see how to do this, we’ll build an ASP.NET MVC application to receive an incoming call and use the GetInput XML element to capture speech input and implement a simple IVR phone system.
Prerequisites
Before you get started, you’ll need:
- A Plivo account — sign up for one for free if you don’t have one already.
- A voice-enabled Plivo phone number if you want to receive incoming calls. To search for and buy a number, go to Phone Numbers > Buy Numbers on the Plivo console.
- ASP.NET MVC application and Plivo NuGet package.
- ngrok — a utility that exposes your local development server to the internet over secure tunnels.
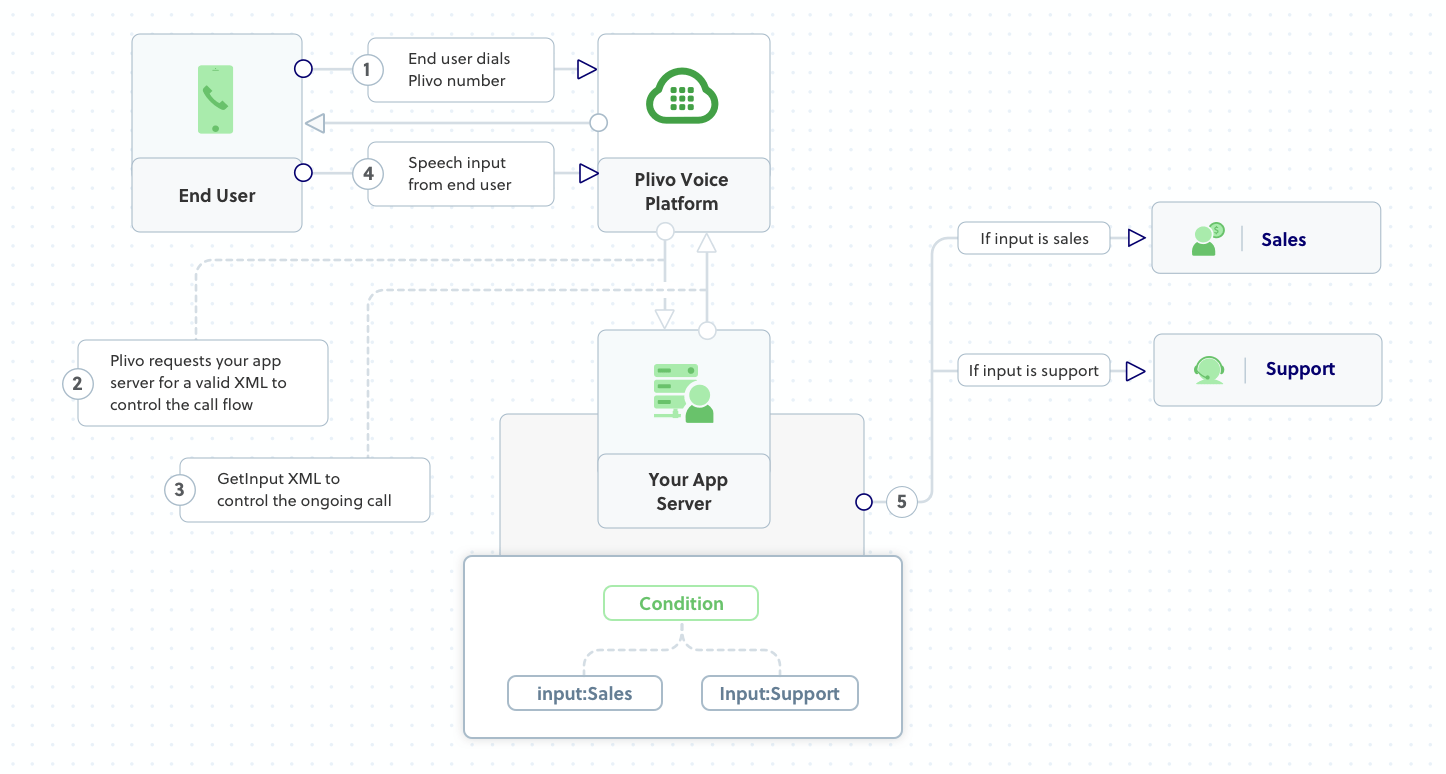
How it works

Create an ASP.NET MVC application to create a voice-controlled virtual assistant
Once you’ve created the ASP.NET MVC application using this tutorial, you can add the Plivo .NET SDK using the NuGet package manager. Create a Controller, name it VirtualassistantController.cs to handle incoming calls on a Plivo number. To handle an incoming call, you need to return an XML document from the URL configured as the Answer URL in the application assigned to the Plivo number. The .NET SDK can manage the XML document generation, and you can use the GetInput XML element to capture speech inputs and implement a simple IVR phone system. Use this code:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using Microsoft.AspNetCore.Mvc;
using Plivo.XML;
namespace VirtualAssistant.Controllers
{
public class VirtualassistantController : Controller
{
// Welcome message - firstbranch
String WelcomeMessage = "Welcome to the demo app, Say Sales to talk to our Sales representative. Say Support to talk to our Support representative";
// This is the message that Plivo reads when the caller does nothing at all
String NoInput = "Sorry, I didn't catch that. Please hangup and try again later.";
// This is the message that Plivo reads when the caller inputs a wrong digit.
String WrongInput = "Sorry, it's a wrong input.";
public IActionResult Index()
{
ar resp = new Response();
// This will dynamically assign the ngrok http_host to the action URL and interimSpeechResultsCallback URL.
var hostName = Request.HttpContext.Request.Host.Value;
Console.WriteLine(hostName);
GetInput get_input = new GetInput("", new Dictionary<string, string>() {
{
"action",
"https://" + hostName + "/virtualassistant/firstbranch/"
}, {
"method",
"POST"
}, {
"interimSpeechResultsCallback",
"https://" + hostName + "/virtualassistant/firstbranch/"
}, {
"interimSpeechResultsCallbackMethod",
"POST"
}, {
"inputType",
"speech"
}, {
"redirect",
"true"
},
});
resp.Add(get_input);
get_input.AddSpeak(WelcomeMessage, new Dictionary<string, string>() { });
resp.AddSpeak(NoInput, new Dictionary<string, string>() { });
var output = resp.ToString();
return this.Content(output, "text/xml");
}
// First branch of IVR phone tree
public IActionResult FirstBranch()
{
String speech = Request.Form["Speech"];
String FromNumber = Request.Form["From"];
Debug.WriteLine("Speech Input is :" + speech);
Dial dial = new Dial(new Dictionary<string, string>() {
{
"callerId",
FromNumber
}
});
var resp = new Response();
if (speech == "sales")
{
dial.AddNumber("14156667777", new Dictionary<string, string>() { });
resp.Add(dial);
}
else if (speech == "support")
{
dial.AddNumber("14156667778", new Dictionary<string, string>() { });
resp.Add(dial);
}
else
{
// Add Speak XML Tag
resp.AddSpeak(WrongInput, new Dictionary<string, string>() { });
}
Debug.WriteLine(resp.ToString());
var output = resp.ToString();
return this.Content(output, "text/xml");
}
}
}
Note: Before starting the app, you have to update Properties/launchSettings.json by setting the applicationUrl as
"applicationUrl": "http://localhost:5000/"
Test the code locally
Save the file and run the application. You should see your basic server app in action on http://localhost:5000/virtualassistant/
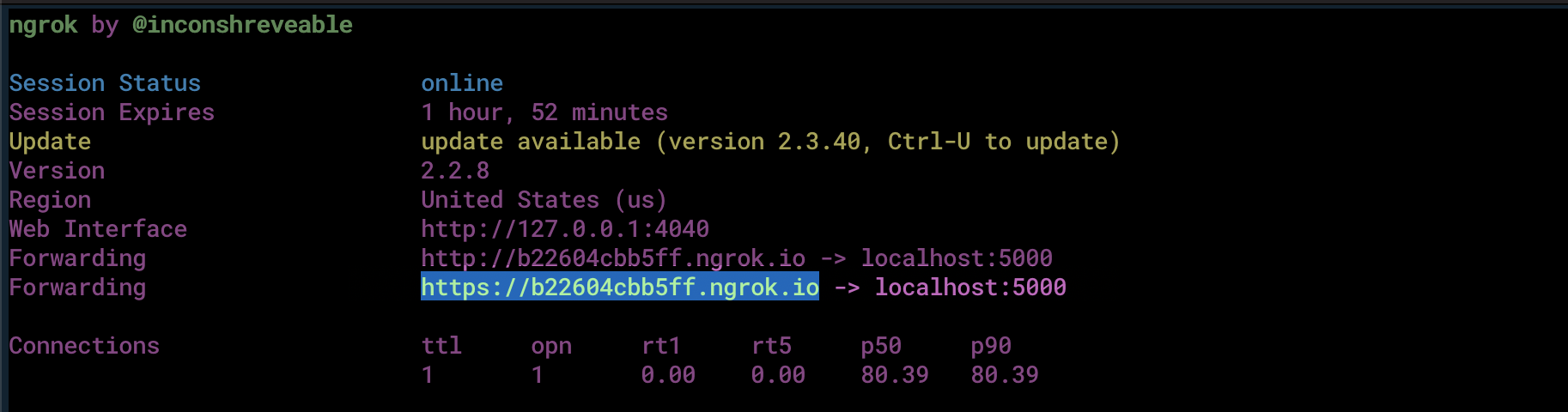
Expose the local server to the internet using ngrok
Once you see the application working locally, the next step is to connect the application to the internet to return the XML document to process the incoming call. For that, we recommend using ngrok, which exposes local servers behind NATs and firewalls to the public internet over secure tunnels.
Install it and run ngrok on the command line, specifying the port that hosts the application on which you want to receive calls (5000 in this case, as our local ASP.NET MVC application is running there):
$ ./ngrok http 5000
Ngrok will display a forwarding link that you can use as a webhook to access your local server over the public network.

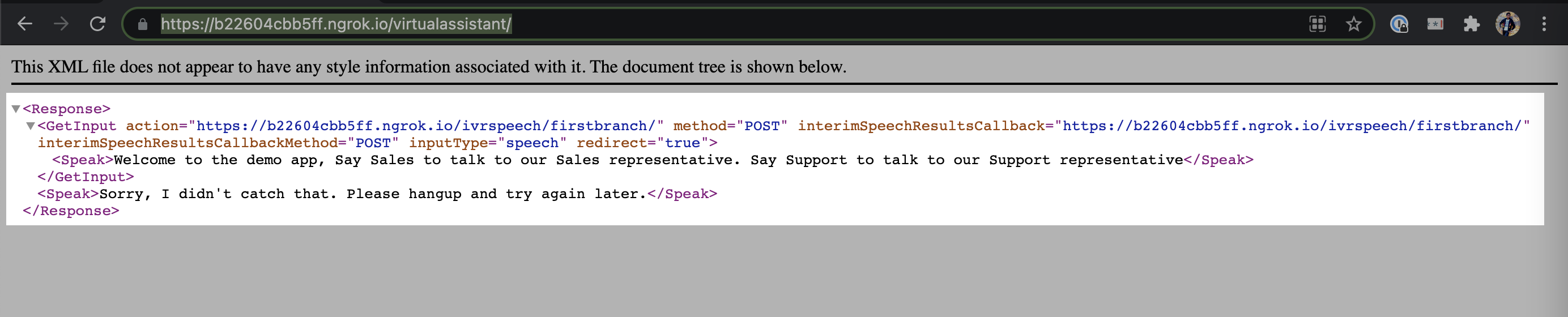
Test the link by opening the ngrok URL(https://b22604cbb5ff.ngrok.io/virtualassistant/) in a browser or HTTPie to check the XML response from the ngrok URL.

Connect the ASP.NET MVC application to a Plivo number
The final step is to configure the application as a Plivo voice application and assign it to a Plivo number on which you want to activate the voice-controlled virtual assistant.
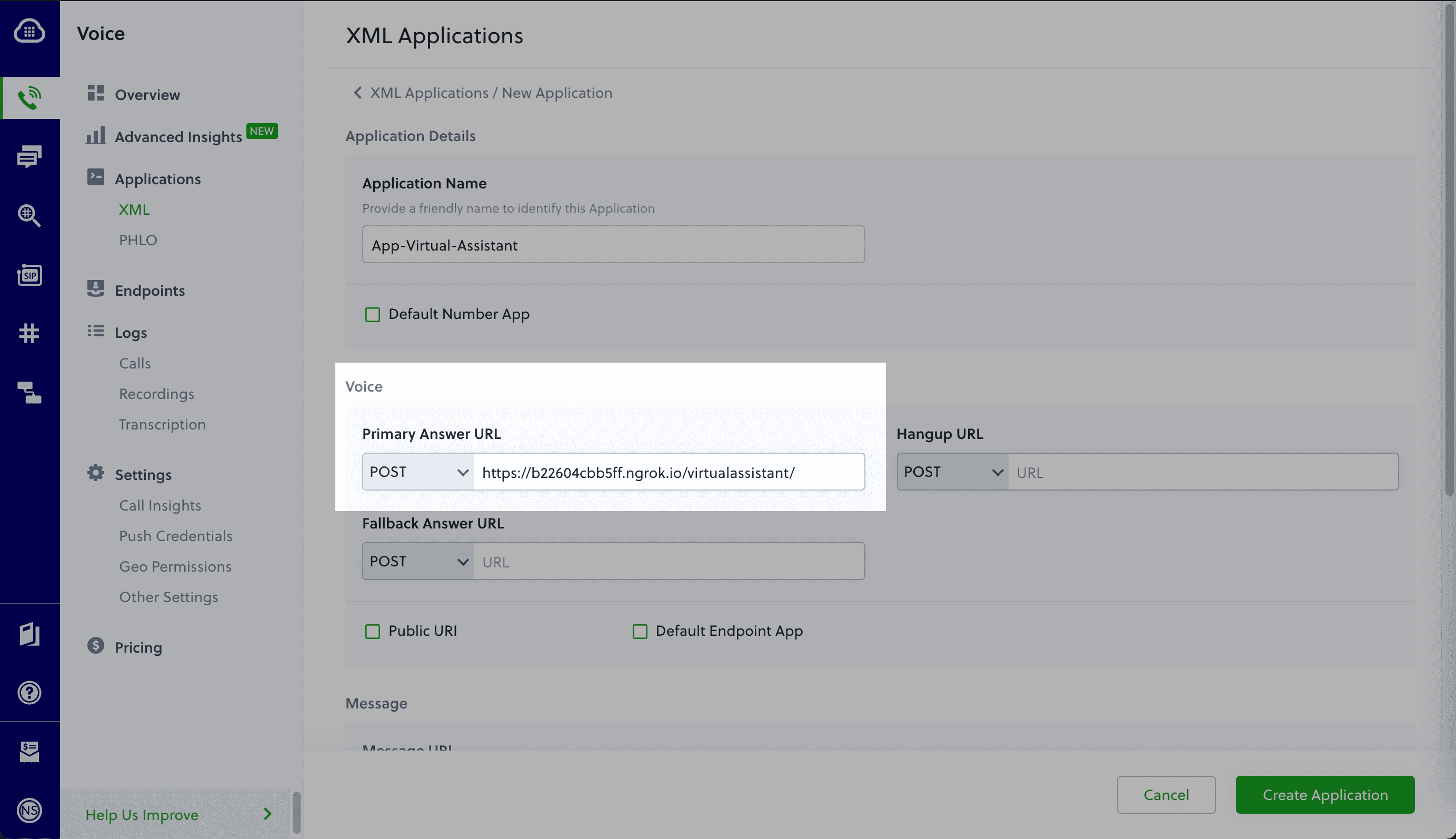
Go to the Plivo console and navigate to Voice > Applications > XML, then click on the Add New Application button in the upper right.
Provide a friendly name for the application — we used “App-Virtual-Assistant” — and configure the ngrok URL https://b22604cbb5ff.ngrok.io/virtualassistant/ as the Answer URL. Select the HTTP verb as POST, then click Create Application.

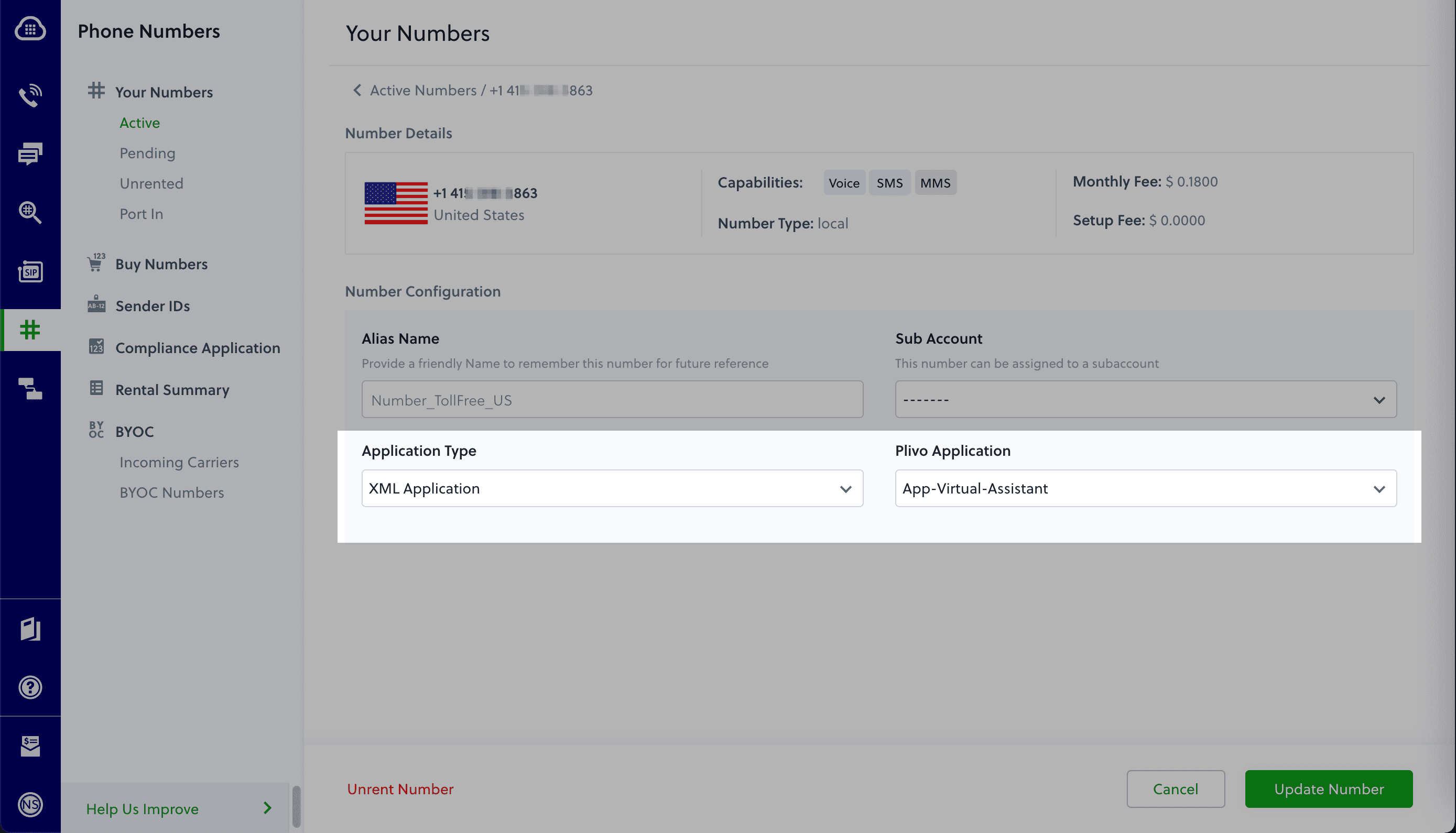
Now go to Phone Numbers > Your Numbers and click on the number to which you want to assign the application. From the Plivo Application drop-down, choose the voice application you just created. Finally, click Update Number.

Test the application
Make a phone call to the Plivo number you selected. You should see that the VirtualAssistant ASP.NET MVC application automatically routes the call to the Sales and Support departments based on the speech inputs received on the call.
And that’s how simple it is to set up a voice-controlled virtual assistant on a Plivo number and handle it using XML documents using Plivo’s .NET SDK and an ASP.NET MVC application. You can implement other use cases on the Plivo Voice platform, such as phone system IVR, call forwarding, and number masking, as your business requires.
Haven’t tried Plivo yet? Getting started is easy and only takes five minutes. Sign up today.


